

レスポンシブサイトの構築や、ウェブアクセシビリティへの対応時にも有効な文字サイズ指定方法についてご説明します。
目次
文字サイズを指定する方法
フォントサイズを指定する方法はいくつかありますが、CSSで以下のよう記述をする方法が一般的です。
当然のことながら、数値が同じでも使われている単位が違えば文字の大きさは変わります。よく使われる単位としては以下が挙げられます。
- px
- pt
- %
- em
- rem
- vw
- vh
文字サイズを指定する単位
px(ピクセル)による指定
「px(ピクセル)」は画面上にある点の事で、1pxは1ドットという考え方でおよそ大丈夫です。この単位は環境によって変化しない絶対単位です。
Adobe PhotoshopやIllustratorなどの主要なグラフィックソフトでウェブサイトのデザインを制作する場合、サイズの単位としてpxが用いられているため、ウェブサイト制作時の文字サイズ指定にもpxを使用すれば、デザインデータとの整合性を取りやすいというメリットがあります。
しかし、タブレットやスマートフォンなど、ウェブサイトを閲覧するデバイスが多様化している現代では、端末ごとに見た目の文字サイズが異なって表示されてしまう場合があります。今後も端末やユーザーなどさらに多様化が進むことが予想されるため、文字サイズの指定にpxを使用する際は、十分に検討する必要があると思います。
pt(ポイント)による指定
「pt(ポイント)」は、1インチを72分の1にしたサイズのことです。この単位は環境によって変化しない絶対単位です。
pxと同様、使用する際は十分に検討する必要がある単位となります。
%(パーセント)による指定
「%(パーセント)」は親要素の文字サイズに対して何%というように指定することができる相対単位です
様々な閲覧環境に対応するため、「%(パーセント)」という単位が用いられるようになりましたが、pxのところでご説明した通り、グラフィックソフトでは文字サイズをpxで指定するため、デザインとの整合性が取りづらいというデメリットがあります。また、親要素を基準とした相対値となるため、HTMLタグが入れ子構造になると、最終的な文字サイズが把握しづらいというデメリットもあります。
em(エム)による指定
「em(エム)」はアルファベット「M」の大きさを基準として、1文字分の大きさを表す相対単位です。基準となる1文字分の大きさ(1em)に対して、1.5倍ならば1.5em、2倍ならば2.0emという形で用いられます。基準の大きさは、デフォルトで16px=1emとなっております。
相対値であるため、ブラウザのフォントサイズに応じて表示される文字サイズが変化します。そのため、この単位を利用することで、アクセシビリティの高いウェブサイトを制作することが可能となります。
また、基準とする親要素の文字サイズを「10px」とした場合、
1.5em=15px
2em=20px
となり、pxとの関係もわかりやすいため、デザインデータとの整合性も取りやすいところが特徴です。
しかし、%のところでもご説明したとおり、「em」での文字サイズ指定は親要素の文字サイズに依存するため、要素が入れ子構造になると、文字サイズを把握しづらいというデメリットがあります
rem(レム)による指定
「rem(レム)」は「root em」の略で、名前のとおり最上位のHTML要素である「HTML」の文字サイズを基準とした相対単位です。
親要素の文字サイズに依存する%やemに比べて、文字サイズの設定がしやすく、また、HTML要素の文字サイズを調整することでサイト全体の文字サイズ変更も簡単にできるため、レスポンシブサイトにおける端末ごとの文字サイズ設定がしやすいというメリットがあります。また、アクセシビリティが重視されるホームページ(公共施設や地方自治体などのホームページ)で設置されていることが多い文字サイズの切り替えボタン(「大」「標準」「小」等と表示されている)を実装する際にもスムーズに対応が可能です。
vwによる指定
「vw」は「viewport width」の略で、名前の通りViewportの幅(ブラウザーの横幅)を基準とした相対単位です。1vwはviewportの幅の1%に相当します。
rem同様、親要素の文字サイズに依存する%やemに比べて、文字サイズの設定がしやすく、また、常にviewport(ブラウザー)の幅が基準となり、可変に対応してくれるので、様々なデバイスが存在している現代には非常に有効な方法だと思います。
ただし、ブラウザの大きさを基準とするので、「rem」のところでご説明した、文字サイズの切り替えボタンの実装には適していません。また、一部対応していないブラウザーがあることもデメリットと言えます。
vhによる指定
「vh」は「viewport height」の略で、名前の通りViewportの高さ(ブラウザーの高さ)を基準とした相対単位です。1vwはviewportの幅の1%に相当します。
vw同様、文字サイズのみ切り替える機能を実装する場合や、対応ブラウザーを使っている人の割合により、この単位を使うか十分に検討する必要があると思います。
rem(レム)での文字サイズ指定方法のポイント
7つの文字サイズ指定単位について見てきましたが、多様なデバイスや、様々な閲覧環境を考慮すると、「rem(レム)」での文字サイズ指定をお勧めいたします。
「rem(レム)」は先ほどご説明した通り、HTMLの最上位要素であるhtmlタグの文字サイズを基準に文字サイズが設定されるため、親要素の影響を受けません。
主要なブラウザのデフォルト(初期設定)の文字サイズは16pxとなっているため、htmlタグの文字サイズがデフォルトのままだと、文字サイズを
10pxにしたいときは、10px÷16px=0.625rem
15pxにしたいときは、15px÷16px=0.9375rem
というように、px値でキリのいい数字を設定しようとすると、remに変換するために毎回計算しなければならない上、値がかなり複雑になってしまいます。
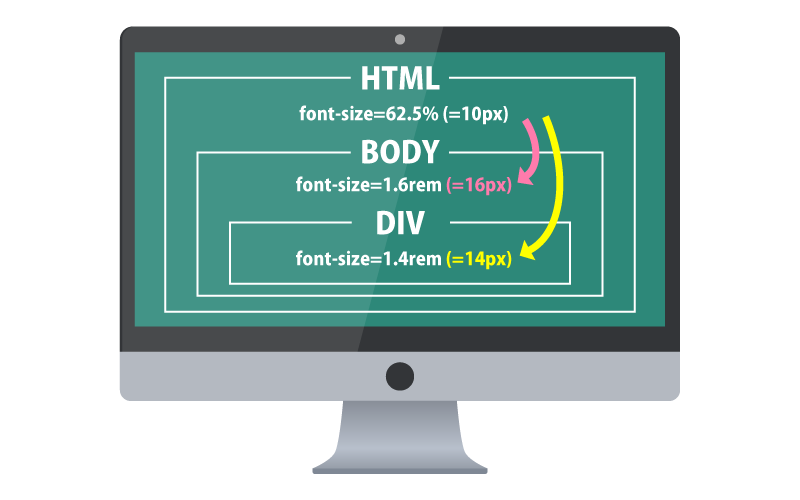
そこで、各要素の文字サイズの基準となるhtmlの文字サイズが「10px」となるよう、下記の値を設定します。
このように記述することにより、ブラウザがデフォルト設定の場合の文字サイズが
16px×0.625=10px
となり、下図のようにpx値からrem値への変換がしやすくなります。

上図のとおり、remでは、HTMLの構造にかかわらず、htmlタグの文字サイズを基準として文字サイズが設定されるため、各要素それぞれの文字サイズを把握しやすくなります。
また、先ほどご説明した通り、文字サイズのみを切り替える機能を実装したい場合にも、htmlタグの値を調整するだけで容易に対応することができます。
まとめ
今回は、オリジナルデザインでウェブサイトを制作する際に参考となる文字サイズの指定方法についてまとめてみました。しかし、WordpressなどのCMSでウェブサイトを制作する場合、レスポンシブ対応されているテンプレートを利用すれば、今回のような細かい設定は意識する必要がありません。
ホームページは制作してからの保守運用が重要です。CMSを使って運用することで、ほとんどの中小企業や個人事業主は、ご自身で運用していくことができると思います。更新するかしないかわからないのに毎月定額の運用代行費用を払うのはお金を捨てているのと同じです。ホームページをご自身で運用したいという方や、毎月のコストを下げたいという方、ぜひ一度ご相談ください。
この記事が少しでも皆様の お役に立てれば幸いです。最後までお読みいただきありがとうございました。